overview
ABOUT THE PROJECT
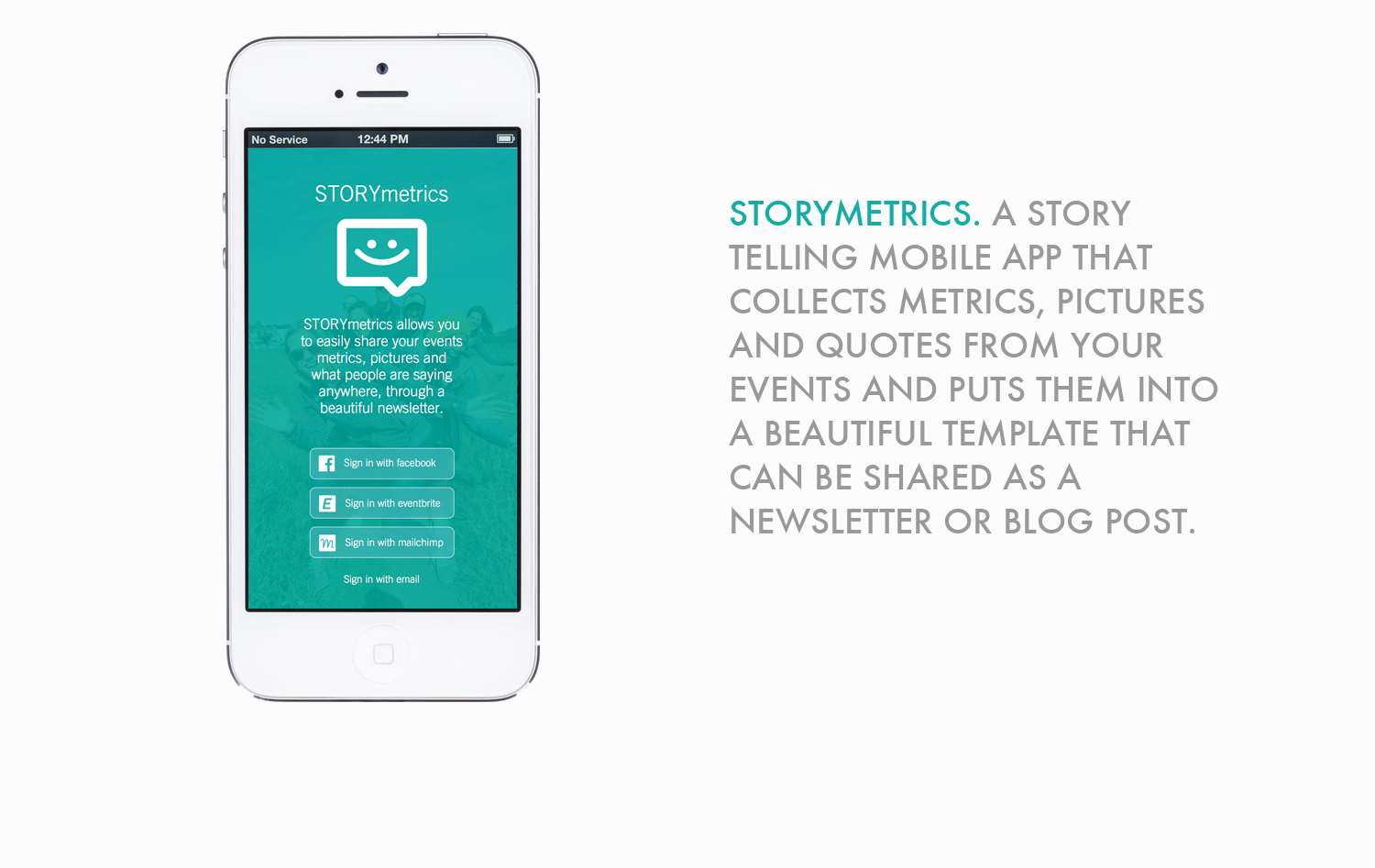
I designed a story telling mobile app for NOMADgardens that made it easier to connect and share their impact with their donors. Focused on a user-centered design framework, the architecture of the app was determined by understanding how people currently promote and share their events. Frequent user testing between sprints provided prioritization for the next design iteration.
FOCUS: Product Design, User Interviews, Content Strategy, Information Architecture, User Testing
TIMELINE: 2.5 weeks
DELIVERABLE: User tested, clickable prototype.
THE SCENARIO
For the past year, NOMADgardens has been activating a vacant lot in San Francisco with mobile gardens and events. Due to limited bandwidth, the team has not been able to share all the great work they are accomplishing with their current donors. GOAL: Find a beautiful and easy way to capture and share event goers' pictures with NOMAD's donors to ensure sustained giving.
DESIGN PROCESS
1. User Research
2. Competitive Analysis
3. Content Requirements
4. Information Architecture
5. Interaction Design
6. Information Design
USER NEEDS
INTERVIEWS | SURVEYS | GUERRILLA
Constraints: Time - 3 days. Because non-profit founders are busy, I had to be resourceful with my approach. 5 interviews were conducted (4 in person, 1 via Skype), 10 surveys, 2 events (observing) and on-line search of existing non-profit events.
QUESTIONS: How often do you host events? How do you document your events? How big is the population you're serving? How do your users engage pre, during and post events? Do they use social media accounts during your events? Do you curate your own content or share others? Walk me through how you find, secure and report to your donors.
PERSONAS
An affinity map approach (sticky note categorization) was used to synthesize the user research into 3 personas. Coalescing NOMADgardens' business goals and the user needs, Sara was identified as NOMAD's target market and was used to guide future content strategy, to include look, feel and voice.
COMPETITIVE ANALYSIS
Market Analysis
Before I dove into content requirements, I got to know what products were currently on the market that potentially solved one of Sarah's needs. After a quick canvas of products, I downloaded and tested the competition. Not only did it give me a good starting point, but it showed me where STORYmetrics could improve and what value it would provide over it's competitors.
I analyzed each product by capturing screen shots and noted which features I wanted to consider introducing into STORYmetrics and which features to avoid.
CONTENT REQUIREMENTS
Sample Flow: Send Test Email
I created a user flow to identify Sara's "happy path" from login to sending an email to a select group of recipients. Beginning with this path helped articulate the simplest actions Sarah would take from start to finish. Task flows were then created from each action item (blue buttons), keeping me focused on simple navigation and a minimum viable product.
MENTAL MODEL
To minimize Sara's learning curve in using the app, I designed a top tier navigation, second tier navigation and bottom navigation, similar to twitters mobile app. A series of in person card sorts helped categorize and structure the actions. To improve the users experience, the most common actions were placed within the third tier navigation (thumb reach), adjacent to the iPhone's home button.
WIREFRAMING
INFORMATION ARCHITECTURE + INTERACTION DESIGN
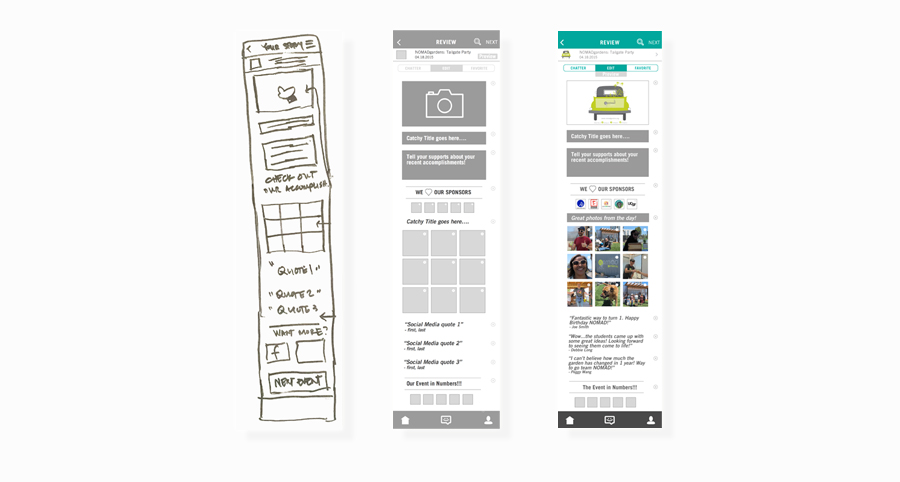
Using my task flows, I began sketching low-fidelity wireframes, teasing out simple gestures based on user research and testing. For rapid iterations, low-fidelity wireframes were kept to grey scale, keeping stakeholder meetings focused on layout and features, rather than content and color choice. Below is the evolution of one screen from sketch to hi-fidelity wireframe.
NAVIGATION
NAVIGATION + INFORMATION DESIGN
How information would be searched, browsed or selected was designed to meet Sara's busy schedule. User tests showed naming of categories as one of the most critical components to the users confidence in navigating the app. A close second was icon design.
CONTENT STRATEGY
VISUAL DESIGN
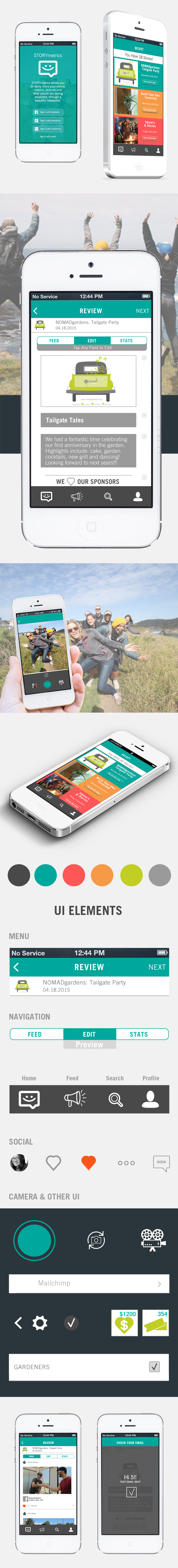
NOMADgardens brand needed to evoke growing food, community, learning and having fun! Colors were coded to develop distinctions between specific pillars of their business model and were integrated into the mental map of the app. The teal green was selected as the apps main color to reflect fun and plant growth.
FINAL SCREENS
Below are samples of the final hi-fidelity prototype screens. Delight was introduced at key touch points. For example, a Hi 5 screen was created to launch first when an event Sarah held was completed. Our research showed that founders' work goes mostly unnoticed, so it was important that the app recognized and celebrated her accomplishments.
USER TESTING
RAPID PROTOTYPING
A clickable prototype was created using Flinto and tested on 5 random individuals. Notes were taken and recorded to ensure all feedback was documented. Key features that met Sara's user needs were iterated into the final prototype. The document below outlines the changes I made due to the user test.
deliverable
WORKING HI-FIDELITY PROTOTYPE
The final deliverable was a clickable hi-fidelity prototype that NOMADgardens could then take to a developer to build.
FINAL THOUGHTS
Developing a product that helped save Executive Director's time and mind space was enjoyable. With more time, I would have interviewed 20 non-profit Executive Directors to fully understand the breadth of users. I would have also included donor and foundations in my user research to make the case that indeed a product like this is needed.
NEXT VERSION
STORYmetrics 1.1: Further web platform so that a story can be started via the app and finished via the desktop or vice a versa. Focus would be on desktop wireframing, task flows for key 'delight' touch points and humorous error messages to keep the user engaed and having fun.
STORYmetrics 1.2: Designing a notification system that surprised and delighted NOMADgardens donors and community.